Für die europäischen Raumfahrer konnten wir über die Jahre eine Vielzahl von Applikationen, Animationen und Websites entwickeln, so z.B. eine unternehmensweite „Booking-Engine“ für Großveranstaltungen, eine individuell zugeschnittene Raumverwaltungssoftware und eine Vielzahl von Animationen und Visualisierungen u.a. rund um die Produkte Ariane 4, 5 und 6.
Die Arianegroup baut neben der Ariane 6 Oberstufe – dem Gehirn der Ariane – Komponenten für die ISS, so z.B. das europäische Columbus-Modul oder das unbemannte Versorgungsschiff der ISS „Jules Verne“.
Von 2004 bis 2016 war im Unternehmen unser Web CMS additor für den reibungslosen Betrieb des europäischen Intranets mit 17 Standorten verantwortlich. Im Verlauf der Zusammenarbeit haben wir in drei Redesign-Prozessen (bei laufendem Betrieb!) die verschiedenen Umfirmierungen des Unternehmens und die Weiterentwicklung von Webfunktionalitäten abbilden können.
| 1999 | |
| Jörg Engster | |
|
Fassadengestaltung für das Ariane 6 Zentrum Bremen
Unser bisher größtes Projekt – zumindest was die Dimensionen angeht. Für die ArianeGroup haben wir am Flughafen Bremen eine mehr als 200 Quadratmeter große Hallengestaltung entworfen.
Die Tatsache, dass am Flughafen Raumfahrtgeschichte geschrieben wird, ist vielen Bremer:innen bislang unbekannt. Das soll die von uns gestaltete Hallenfassade ändern. Die darauf abgebildete durchstartende Ariane-Rakete zeigt, wieviel High-Tech in dieser Halle – und damit auch in Bremen steckt.
Diverse Printprodukte
Rollup Displays



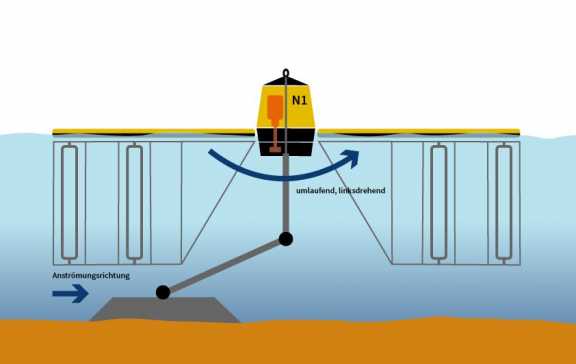
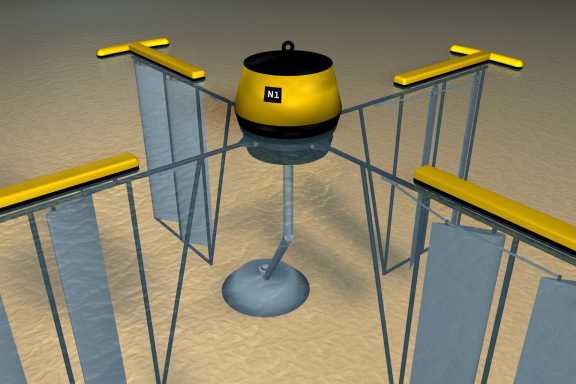
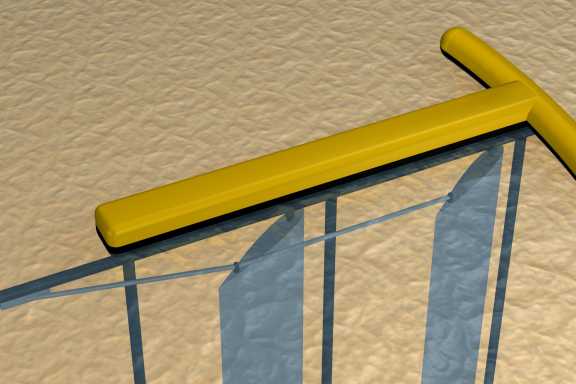
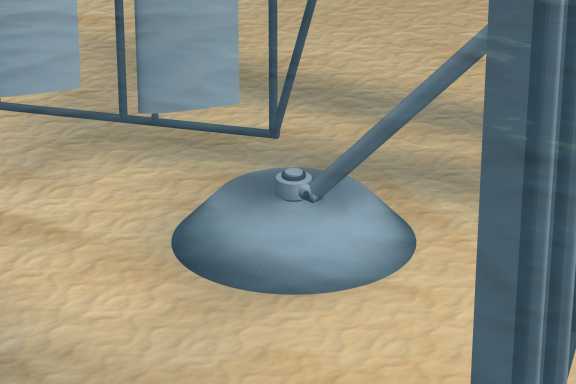
Infografik NEMO